

H5高级全栈工程师
一. 课程周期
65天,6课时/天
二. 课程目标
1) 能够熟练应用html5+css3,负责各类WEB项目的页面响应式布局和优化工作。
2) 精通JavaScript、AJAX等,精通W3C标准,熟悉对象化JavaScript编程。
3) 熟悉页面性能优化,深刻理解web标准,了解各浏览器间的差异,编写代码具有良好的兼容性。
4) 利用HTML5相关技术开发网站、手机、平板电脑等多平台上的前端应用,确保产品在不同平台、设备上兼具优质的用户使用体验。
5) 与产品设计人员、后台工程师配合,根据设计图制作静态页面,能够在静态页面上按照要求实现各类软件、系统及网页的特效和动画。
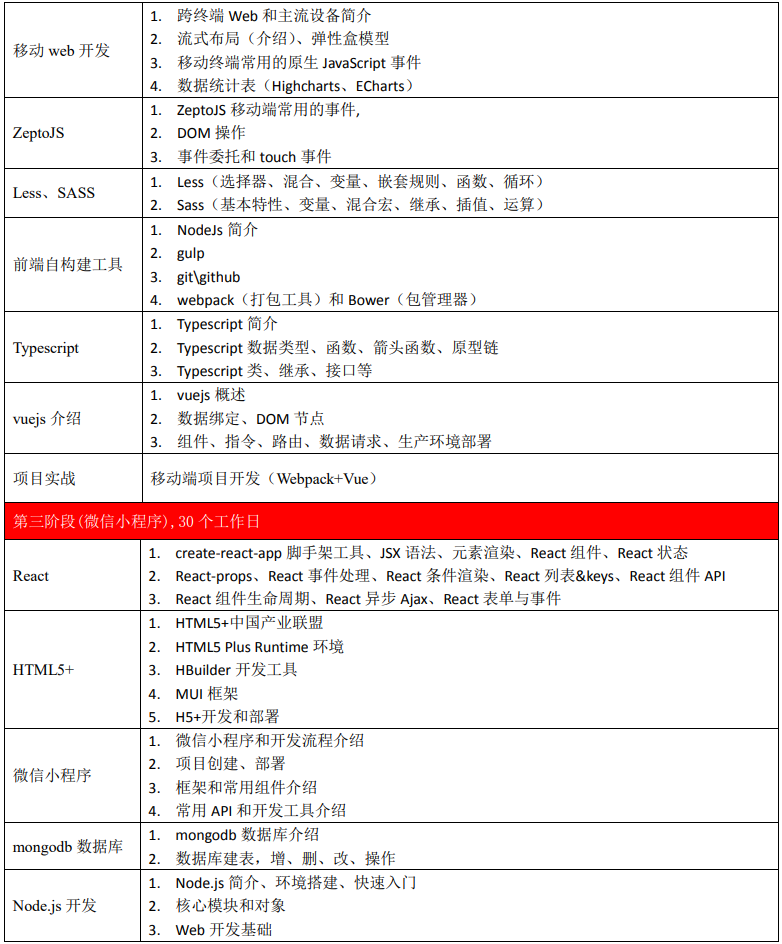
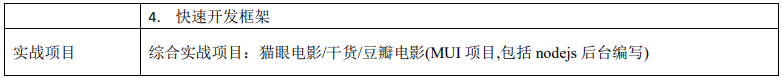
三. 上课安排



 十八年老品牌
十八年老品牌